Confessions from a design team of one - Episode 1
As promised, here’s the monthly recap of my confessions so you can choose if and when you want to dive in deeper.
Thank you so much for subscribing!
In the last month, I’ve made 4+ confessions 🙈

#1 I’ve spent most of my career working as a design team of one, solving problems for companies you’ve probably never heard of.
It can be pretty lonely without a team of people who understand what you do to collaborate with. In my Pro Tips from a Design Team of One talk at the Into Design Systems conference in 2023 I shared some practical survival tips and token pro tips.
I also announced I’ll tackle “how to name design tokens” for my talk this year alongside Romina Kavcic of thedesignsystem.guide
Pro tips from a design team of one
Initially, this talk was behind a paywall, but in support of my plans to launch my own YouTube channel, Sil from Into Design Systems (IDS) released the video! You’ll learn a little bit about my journey to becoming a designer and some of my essential pro tips to survive as a design team of one.
#2 If I have to maintain my design token documentation manually, I just won’t do it.
It’s 2024. Ain’t nobody got time for static documentation that requires copy and pasting to maintain it.
In this 2 part series, I explain what living documentation is, share my personal documentation templates in a Figma community file and walk through how to use the Automator plugin with Tokens Studio to automate the process.
Part 1 - Create "living" documentation of design tokens
... And honestly, as a designer (with ADHD), I want to reference my component docs as I’m using my components in my design tool. If I have to leave Figma to go to a website to read docs, I’m for sure going down an unrelated rabbit hole, which is far more interesting than reading design docs…
So how can I, as a design team of one, or anyone working on a team without a budget for these fancy tools, create living documentation in Figma?
#3 Every time I want to swap out a font family, something breaks along the way. 🤬
I'm sharing what I know about font weight and font family acting like a "pair" in Figma and how I work around that in Tokens Studio to help you avoid frustrating errors.
There’s a link to a video walkthrough and Figma community file on how to work with typography tokens in Tokens Studio by importing the exact settings from Figma.
It took me 2 years to figure out that typography in Figma is not how text properties work in code.
Until I started using Tokens Studio, or Figma Tokens as it was called back then, I knew (almost) NOTHING about CSS. I studied user experience design at the University of Toronto and during my 2 year program, I learned very little about how my designs would be brought to life. I assumed that the way I worked with text styles in Figma was THE way typography worked. Period.
WRONG!
#4 I'm a bit of a "type-A" person. When I see the border radius of something in Figma set to 13.34 I start to twitch a little bit.
I know I should be ok with values that aren’t whole numbers, and the 4 or 8-pixel grid is an (arguably) outdated design practice, but I’m just not there yet. I also love that I can change the value of one token watch it ripple through all of my typography or dimension design decisions.
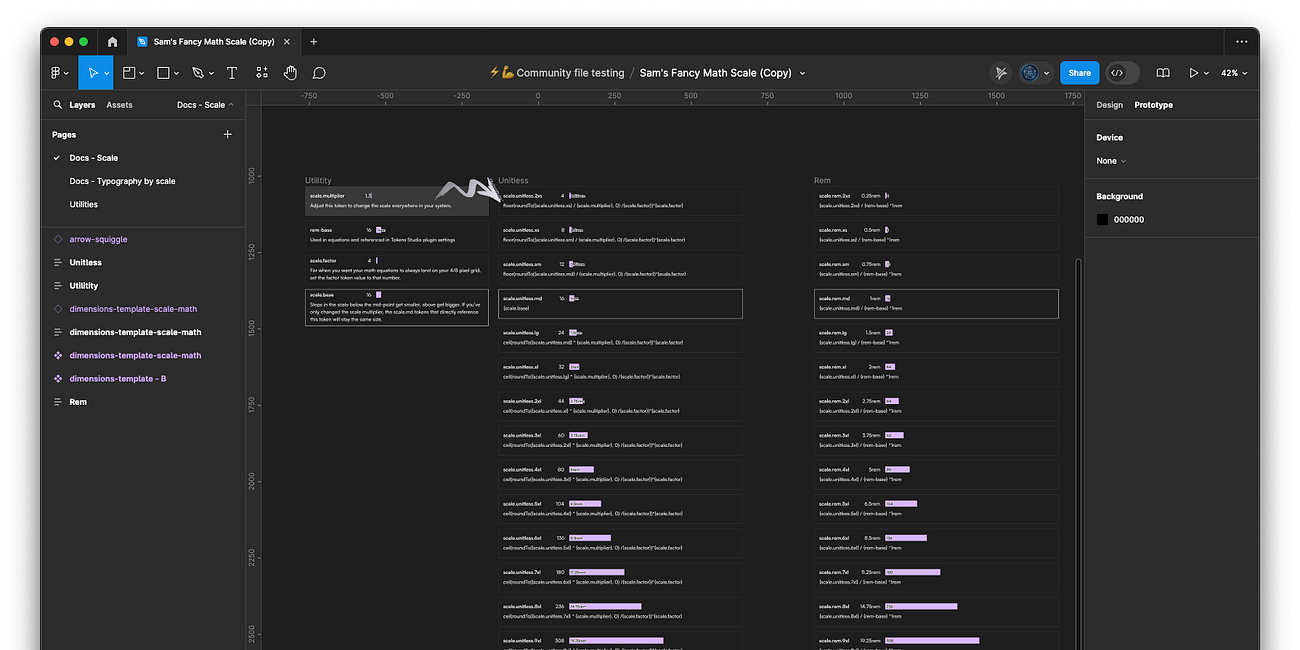
In the last 2 years, I’ve spent longer than I’d like to admit figuring out how the math package used by Tokens Studio works under the hood and created some pretty fancy math equations to deal with my twitching…
Sam's fancy math equations in Tokens Studio
...The good news is Tokens Studio has a pretty kick-ass math package working under the hood that I’ve used and abused pretty hard over the last couple of years. Here are some of my favourite math equations I've used to build all sorts of dimension tokens and even a proportional scale that snaps to a 4/8 pixel grid!
I will use typography as an example in this guide, but the same ideas apply to sizing, spacing, etc.
Thank you for your support and encouragement to share with you what I know, and the “WTF Figma” moments I experience.
Feel free to reach out if you have questions, suggestions, or any of your own confessions you’d like to share. (:








Hey Sam, having just stumbled upon some of your posts you touch on some very good points that I wrap my head around every day as well! I would like to know more about how your dev handover works with tokens studio..
I have been reluctant to use it as it requires a plugin to be used which complicates things with other team members / also it could possibly stop working for whatever reason which is not ideal although i know tokens studio is well funded at the moment.
If you could share any insights on the handover process and how the devs use tokens studio that would be awesome! Perhaps a future post even if there is enough info